2 XFormsの紹介
XFormsはHTMLのフォームの数年間の経験を基礎にして設計されている。HTMLのフォームは、eコマース革命の屋台骨を形成し、その価値を示しながら、改良する多数の方法を示唆してきた。
XFormsがXMLであるということを除いて、XFormsとHTMLのフォームを比較したときの主要な差異は、収集されるデータと、個々の値を収集するコントロールのマークアップの分離である。これをすることにより、送られるものが明らかになってXFormsが扱いやすくなるだけでなく、フォームの基礎を成す不可欠な部分が、使われるページに取り返しの付かないほど縛られることがもはやなくなるので、フォームの再利用が簡単になる。
二番目に大きな相違は、XFormsが、XHTMLに組み込めるように設計されてはいるが、もはや単なるXHTMLの一部として限定されたものでなくなり、任意の適当なマークアップ言語に組み込めるようになる。
XFormsは、制作、再利用、国際化、アクセス可能性、利用可能性、装置非依存性を改善させるために努力している。ここにXFormsを使う主要な利点の要約を示す。
- 強い型付け
投稿されたデータは、強く型付けされており、既製のツールを使って検査できる。これにより、検証のためにサーバとのラウンドトリップの必要を削減できるため、記入を高速化できる。
- XMLでの投稿
これにより、投稿されたデータをアプリケーションのバックエンドへと整形するあつらえのサーバサイドのロジックの必要を取り去る。
- 既存のスキーマの再利用
これにより、複製をしなくて済むようになり、基礎的な取引のロジックの変化の結果としての、検証規則の更新に、XFormsアプリケーション内の検証制約の再作成が要求されないことが保証される。
- 外部スキーマ論証
これにより、XFormsの作者は、バックエンドから利用可能な制約の基本集合を超えたことができる。XFormsモデルの一部と同じように追加の制約を提供することで、できるウェブアプリケーションの全体的な利用可能性をよくする。
- 国際化
インスタンスデータにXML 1.0を使うことで、投稿されたデータが国際化の準備ができていることを保証する。
- よりよいアクセス可能性
XFormsは内容と表現を分離する。利用者インタフェースのコントロールは、ラベルのようなメタデータに関係する全てをカプセル化するため、違った様式を用いたときの、アプリケーションのアクセス可能性をよくする。XFormsの利用者インターフェースは包括的であり、装置非依存性に秀でている。
- 多数の装置のサポート
利用者インタフェースのコントロールの高水準の性質と、結果としての利用者インタフェースの意図ベースの制作は、利用者と違った装置の対話を再び対象にすることができるようになる。
- スクリプトの使用を低減
ありふれた利用事例をカバーするXMLベースの宣言型のイベントハンドラを定義することで、XForms文書の大部分は静的に解析できるようになり、イベントハンドラのためにどうしても必要なスクリプトを削減できる。
2.1 とある例
XFormsのアプローチにおいて、フォームは、XFormsモデルと呼ばれる、フォームが何をするかを表現する部分と、フォームがどのように表現されるかを説明する別の部分から構成される。
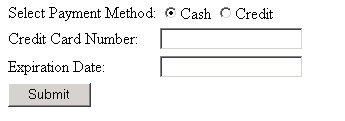
次のようにレンダリングされうる単純な電子商取引を考える。

現金又はクレジットカードが使われるか及び、もしクレジットカードであれば、数字と有効期限の日付を表現する値を収集していることは明らかである。
これは、XFormsのmodel要素で表現することができ、XHTMLでは標準的にはheadの部分に含まれる。
<xforms:model>
<xforms:instance>
<ecommerce xmlns="">
<method/>
<number/>
<expiry/>
</ecommerce>
</xforms:instance>
<xforms:submission action="http://example.com/submit" method="post" id="submit" includenamespaceprefixes=""/>
</xforms:model>これが示しているのは、単純に、我々が三つの情報を収集しており(その型についてまだ何も示していないことに注意)、action属性のURLを用いて投稿されるということである。
XForms 1.0は装置に中立で、プラットホームに非依存なフォームコントロールの一式を定義する。コントロールは、XFormsの束縛する仕組みによって、この単純な事例ではコントロールのref属性を用いて、XFormsモデルに束縛されている。XHTMLでは、このマークアップは標準的にはbodyの部分に現れる(ここでは意図的にXFormsの名前空間の接頭辞をデフォルトにしてあることに注意)。
<select1 ref="method">
<label>Select Payment Method:</label>
<item>
<label>Cash</label>
<value>cash</value>
</item>
<item>
<label>Credit</label>
<value>cc</value>
</item>
</select1>
<input ref="number">
<label>Credit Card Number:</label>
</input>
<input ref="expiry">
<label>Expiration Date:</label>
</input>
<submit submission="submit">
<label>Submit</label>
</submit>この設計に次の特徴があることに気が付く。
利用者インタフェースは、ラジオボタンを使うようにハードコーディングされていない。異なる装置(音声ブラウザのような)でも"一つを選択する"という概念は適切にレンダリングされる。
フォームコントロールは、常に子要素として直接関連付けられたラベルを持つ。これが、アクセス可能性を向上させるために設計された、鍵となる特徴である。
HTMLのように、囲む
form要素が必要とされない(一つの文書に多数のフォームを作る方法に関しての詳細は、2.4 一つの文書における多数のフォームを参照)。フォームコントロールを指定するマークアップは、HTMLのフォームと比べて単純になっている。
このようにフォームコントロールをモデルに束縛できると、フォームコントロールを他のホスト言語に組み込むのが単純になる。フォームコントロールのマークアップがモデルを束縛するのに使われるためである。
2.2 XMLインスタンスデータの提供
XForms処理系は、XMLとして収集されたデータが直接投稿される。例えば、投稿されるデータは次のようにになる。
<ecommerce> <method>cc</method> <number>1235467789012345</number> <expiry>2001-08</expiry> </ecommerce>
XFormsの処理によって、このインスタンスデータを通して、利用者が部分的に記入した状態の経過が記録される。インスタンスデータの個々の値は、提供されてもいいし、例のように空のままにしてもいい。要素のインスタンスは、利用者がフォームに記入するときに更新される、XML文書の骨格を必ず保持している。名前空間の情報を含め、作者が投稿されたXMLデータの構造を完全に制御できるようになっている。フォームが投稿されたとき、インスタンスデータはXML文書として直列化される。前の例の別の版をここに示す。
<xforms:model>
<xforms:instance>
<payment method="cc" xmlns="http://commerce.example.com/payment">
<number/>
<expiry/>
</payment>
</xforms:instance>
<xforms:submission action="http://example.com/submit" method="post" includenamespaceprefixes="#default"/>
</xforms:model>この事例において、投稿されるデータは次のようになる。
<payment method="cc" xmlns="http://commerce.example.com/payment"> <number>1235467789012345</number> <expiry>2001-08</expiry> </payment>
この設計で特筆すべきことは、次のことである。
XMLインスタンスデータの構造には、属性の使用を含め、完全な柔軟性がある。XMLの名前空間が用いられ、制作者の選んだ包含要素がインスタンスデータを含んでいる。
空の要素
number及びexpiryは、XMLの構造において場所を保持する役割を果たしていて、利用者によって提供されるデータで埋められる。フォームコントロールの初期値(
"cc")はインスタンスデータを通して提供される。この事例では属性methodである。利用者がこのデータを表示しているフォームコントロールを変更すると、投稿されたXMLでは、これの初期値は利用者の入力で置換される。
フォームコントロールとインスタンスデータを繋ぐとき、フォームコントロールのref属性は、束縛表現を使って、インスタンスデータの適切な部分を指し示すように変える必要がある。
refでフォームコントロールをインスタンスのノードと束縛する
... xmlns:my="http://commerce.example.com/payment" ... <xforms:select1 ref="@method">...</xforms:select1> ... <xforms:input ref="my:number">...</xforms:input> ... <xforms:input ref="/my:payment/my:expiry">...</xforms:input>
束縛表現は、ここで見られる属性を参照する文字@の使用を含め、[XPath 1.0]に基礎付けられている。例証する目的で、最初の二つの表現では、トップレベル要素(ここではmy:payment)をデフォルトにするXPathの文脈ノードを使っていることに注意せよ。三番目の表現は、絶対パスを示している。
2.3 値の制約
XFormsには、フォームが記入されたときに妥当性を検査するためのデータがある。収集される値の種類について指定する情報がなければ、全ての値が文字列として返されるが、インスタンスデータの値に型を指定することができる。例えば、numberは、数字だけを許容し、かつ14から18の数字であるべきで、又、expiryは、妥当な月/日付の組み合わせだけが許容されるべきである。
さらに、number及びexpiryに対するコントロールからの、クレジットカードの情報は、"cc"オプションがmethodに対して選ばれていなければ関係せず、選ばれた場合には必須となる。
追加の構成要素、モデル項目特性を指定することによって、制作者は、フォームに関する豊富な宣言型の検証情報を含めることができる。そのような情報は、XMLスキーマ及びrelevantのようなXForm固有の追加機能から取られる。そういった特性は、bind要素で表現され、 スキーマ制約は、インラインか外部のXMLスキーマの断片で表現される。
... xmlns:my="http://commerce.example.com/payment"...
<xforms:model>
...
<xforms:bind nodeset="/my:payment/my:number"
relevant="/my:payment/@method = 'cc'"
required="true()"
type="my:ccnumber"/>
<xforms:bind nodeset="/my:payment/my:expiry"
relevant="/my:payment/@method = 'cc'"
required="true()"
type="xsd:gYearMonth"/>
<xsd:schema ...>
...
<xsd:simpleType name="ccnumber">
<xsd:restriction base="xsd:string">
<xsd:pattern value="\d{14,18}"/>
</xsd:restriction>
</xsd:simpleType>
...
</xsd:schema>
</xforms:model>2.4 一つの文書における多数のフォーム
XFormsの処理では、単一の包含文書に置かれる個々のフォームの数に制限を設けていない。単一の文書が多数のフォームを含むとき、それぞれのフォームには異なるmodel要素が必要で、包含文書のどこからでも参照できるように、そのそれぞれにid属性が必要である。
加えて、フォームコントロールは、束縛するインスタンスデータを含むmodel要素を指定すべきである。これは、束縛属性に含まれるmodel属性によって達せられる。もしmodel属性が束縛要素に対して指定されなければ、最も近い祖先の束縛要素のmodel属性が用いられ、それができなければ、最初のXFormsモデルが用いられる。この技術は「スコープ解決」と呼ばれ、XFormsで頻繁に使われている。
次の例は、電子商取引のフォームに意見投票を加えたものである。
投票モデルの追加<xforms:model>
<xforms:instance>
...payment instance data...
</xforms:instance>
<xforms:submission action="http://example.com/submit" method="post"/>
</xforms:model>
<xforms:model id="poll">
<xforms:instance>
<helpful/>
</xforms:instance>
<xforms:submission id="pollsubmit" .../>
</xforms:model>さらに、次のマークアップが文書のbody部分に現れる。
pollモデルに対するフォームコントロール<xforms:select1 ref="/helpful" model="poll">
<xforms:label>How useful is this page to you?</xforms:label>
<xforms:item>
<xforms:label>Not at all helpful</xforms:label>
<xforms:value>0</xforms:value>
</xforms:item>
<xforms:item>
<xforms:label>Barely helpful</xforms:label>
<xforms:value>1</xforms:value>
</xforms:item>
<xforms:item>
<xforms:label>Somewhat helpful</xforms:label>
<xforms:value>2</xforms:value>
</xforms:item>
<xforms:item>
<xforms:label>Very helpful</xforms:label>
<xforms:value>3</xforms:value>
</xforms:item>
</xforms:select1>
<xforms:submit submission="pollsubmit">
<xforms:label>Submit</xforms:label>
</xforms:submit>ここでの主要な違いは、インスタンスを識別するmodel="poll"の使用である。submitがIDでsubmission要素を参照し、束縛属性を要求していないことに注意すること。
さらなるXFormsの例は、G 完全なXFormsの例を参照。