規定版はW3Cのサイトにある英語版である。翻訳された文書は翻訳からの誤りが含まれているかもしれない。
摘要
CSS(段階スタイルシート)は、HTML及びXMLの文書の、画面上、紙面上、音声などでのレンダリング方法を記述するための言語である。スタイル特性を文書中の要素に結びつけるため、CSSは、一つ以上の要素に一致するパターンである選択子を使う。この文書は、CSS水準3に提案される選択子について説明する。この選択子はCSS水準2の選択子を包含し、拡張する。
この文書の状態
この文書は将来のCSS3の規定の"モジュール"の一つである。CSS1及びCSS2においてすでに存在する選択子について説明するだけでなく、CSS3と、この選択子を必要とするほかの言語の、両方に対する新しい選択子を提案することも行う。CSS作業グループは、CSS3のすべての実装がすべての選択子を実装しなければならくなることを予期していない。代わりに、おそらくいくつかのCSS3の変形、いわゆる"プロファイル"を作ることになる。例えば、対話的な利用者エージェント向けの一つのプロファイルだけが、提案されている選択子のすべてを含む。
この規定は、CSS作業グループによって勧告候補として提案されている。この文書は2001年1月26日付け策定中の草案の改訂版であり、最終レビュー、意見及び、W3C CSSの作業グループの更なる議論の間に受け取られた提案を組み入れている。
勧告候補の期間は、おおよそ六ヶ月続く(2002年5月終了)と予期されている。すべての人が、この仕様書をレビューし、実装し、(アーカイブされた)公開のメーリングリストwww-style(使用説明書を見よ)に意見を返すように奨励される。また、W3Cの会員はCSS作業グループまで直接に意見を送ることもできる。
万一この規定が実施不可能だとわかれば、作業グループは、この文書を作業ドラフトの状態に戻し、必要な変更を行う。そうでなければ、作業グループは、この文書を勧告案に進めることをW3Cの理事に求めることを予期する。
これはまだ草案の文書であり、いつでも、ほかの文書によって、更新されたり、取って代わられたり、時代遅れにされたりするかもしれない。W3Cの勧告候補を"作業進行中"ではないものとして引用することは不適切である。現在の作業ドラフトの一覧は、http://www.w3.org/TRで参照できる。
この文書は、翻訳が利用できるかもしれない。英語版であるこの規定が、唯一の規定版である。
ほかのCSS3モジュールへの依存
- 一般構文
- 値の割り当て、段階化、継承
- 生成内容/マーカ
- 利用者インタフェース
CSS+FPの作業グループの会員は、CSSの規定をモジュール化することを、Clamart会議の間に提案した。
このモジュール化、及びCSSの一般的シンタックスの外面化は、規定のサイズを減らし、選択子及び/又はCSSの一般構文を新しい規定が用いることを可能にする。例えば、振る舞いやツリー変換がある。
この文書において導入される概念ごとのテストである、テストケースをこの規定は含む。そのテストは完全な適合テストではないが、この規定のある部分が、最小限の程度実装されているか、あるいはまったく実装されていないか確認する方法を利用者に提供するつもりである。
1.1 CSS2からの変更
CSS2における選択子と、選択子における選択子との間の主要な違いは、次のとおり。
- 基本的な定義(選択子、選択子の群、単純な選択子など)の一覧が明確化されている
- 要素選択子、汎用選択子、属性選択子において、名前空間の構成要素がオプションで許容されるようになる
- 新たな結合子
- マッチングを行う属性選択子を含む新たな単純選択子、及び新たな擬似クラス
- 新たな擬似要素、及び擬似要素のための規約"::"が導入される
- 選択子の文法の書き改められる
- 選択子を集約し、それぞれの仕様書によって実際にサポートされる選択子の集合を定義するプロファイルが規定に加えられる
- 選択子は、CSSのモジュールであり、また独立した規定となる。ほかの規定は、CSSから独立してこの文書を参照することができるようになる
- 規定がそのもののテストスイートを含むようになる
2. 選択子
選択子は構造を表現する。選択子が文書ツリーの中でどの要素に一致するのか決定する条件(例えば、CSS規則においての)として、あるいは、その構造と一致するHTML又はXMLの断片の均一な記述として、この構造は使われる。
選択子は単純な要素から、高機能な前後の関係上の表現まで及びうる。
次の表は、選択子の構文を手短に述べるものである。
| 型 |
意味 |
説明される項 |
最初に定義されたCSS水準 |
| * |
すべての要素 |
汎用選択子 |
2 |
| E |
型Eの要素 |
型選択子 |
1 |
| E[foo] |
"foo"属性を持つE要素 |
属性選択子 |
2 |
| E[foo="bar"] |
"foo"属性の値が厳密に"bar"と等しいE要素 |
属性選択子タ |
2 |
| E[foo~="bar"] |
"foo"属性の値がスペースで区切った値のリストであり、その一つが厳密に"bar"と等しいE要素 |
属性選択子 |
2 |
| E[foo^="bar"] |
"foo"属性の値が厳密に文字列"bar"から始まるE要素 |
属性選択子 |
3 |
| E[foo$="bar"] |
"foo"属性トの値が厳密に文字列"bar"で終わるE要素 |
属性選択子 |
3 |
| E[foo*="bar"] |
"foo"属性の値が部分文字列"bar"を含むE要素 |
属性選択子 |
3 |
| E[hreflang|="en"] |
"hreflang"属性が"en"で(左から)始まる値のハイフンで区切ったリストであるE要素 |
属性選択子 |
2 |
| E:root |
文書のルートであるE要素 |
構造擬似クラス |
3 |
| E:nth-child(n) |
その親のn番目の子であるE要素 |
構造擬似クラス |
3 |
| E:nth-last-child(n) |
最後のから数えてその親のn番目の子であるE要素 |
構造擬似クラス |
3 |
| E:nth-of-type(n) |
その種類のn番目の兄弟であるE要素 |
構造擬似クラス |
3 |
| E:nth-last-of-type(n) |
最後のから数えて、その種類のn番目の兄弟であるE要素 |
構造擬似クラス |
3 |
| E:first-child |
その親の最初の子であるE要素 |
構造上の擬似クラス |
2 |
| E:last-child |
その親の最後の子であるE要素 |
構造擬似クラス |
3 |
| E:first-of-type |
その型の最初の兄弟であるE要素 |
構造擬似クラス |
3 |
| E:last-of-type |
その型の最後の兄弟であるE要素 |
構造擬似クラス |
3 |
| E:only-child |
その親の唯一の子であるE要素 |
構造擬似クラス |
3 |
| E:only-of-type |
その種類の唯一の兄弟であるE要素 |
構造擬似クラス |
3 |
| E:empty |
(テキストのノードを含めて)子供を持たないE要素 |
構造擬似クラス |
3 |
E:link
E:visited |
ターゲットがまだ訪れていない(:link)か、あるいはすでに訪れている(:visited)ハイパーリンク元のアンカーであるE要素 |
リンク擬似クラス |
1 |
E:active
E:hover
E:focus |
利用者がある行為をしている間のE要素 |
利用者行為擬似クラス |
1及び2 |
| E:target |
参照しているURIのターゲットであるE要素 |
ターゲット擬似クラス |
3 |
| E:lang(fr) |
言語"fr"での型Eの要素(その文書言語は、言語が決定される方法を指定する) |
:lang()擬似クラス |
2 |
E:enabled
E:disabled |
有効または無効にされている利用者インタフェース要素E |
UI要素の状態擬似クラス |
3 |
E:checked
E:indeterminate |
チェックされているか、またはチェックされていない状態の利用者インタフェース要素E(例えばラジオボタンやチェックボックス) |
UI要素の状態擬似クラス |
3 |
| E:contains("foo") |
テキストの内容に部分文字列"foo"を含むE要素 |
内容擬似クラス |
3 |
| E::first-line |
E要素の最初にフォーマットされる行 |
:first-line擬似要素 |
1 |
| E::first-letter |
E要素の最初にフォーマットされる文字 |
:first-letter擬似要素 |
1 |
| E::selection |
利用者によって現在選択/強調されている、E要素の一部 |
UI要素の断片擬似要素 |
3 |
| E::before |
E要素の前に生成される内容 |
:before擬似要素 |
2 |
| E::after |
E要素の後に生成される内容 |
:after擬似要素 |
2 |
| E.warning |
クラスが"warning"であるE要素(その文書言語はクラスが決定される方法を指定する)。 |
クラス選択子 |
1 |
| E#myid |
IDが"myid"と等しいE要素。 |
ID選択子 |
1 |
| E:not(s) |
単純選択子sに一致しないE要素 |
打消しの擬似クラス |
3 |
| E F |
E要素の子孫であるF要素 |
子孫結合子 |
1 |
| E > F |
E要素の子であるF要素 |
子結合子 |
2 |
| E + F |
E要素の直後に来るF要素 |
直接隣接結合子 |
2 |
| E ~ F |
E要素の後に来るF要素 |
間接隣接結合子 |
3 |
それぞれの選択子の意味は、"意味"の列のそれぞれのセルの内容に"に一致する"を付け加えることによって、上の表から引き出される。
選択子における、文書言語の要素名の大文字・小文字の区別は、文書言語に依存する。例えば、HTMLの場合においては、要素名は大文字・小文字を区別しないが、XMLの場合においては大文字・小文字を区別する。
また、属性選択子における、属性名及び属性値の大文字・小文字の区別も、文書言語に依存する。
選択子は、結合子で区切られた、一つ以上の、単純選択子の連鎖である。
単純選択子の連鎖は、結合子で区切られていない一続きの単純選択子である。それは、常に型選択子あるいは汎用選択子から始まる。このほかには、型選択子あるいは汎用選択子は、連鎖の中で許容されない。
単純選択子は、型選択子、汎用選択子、属性選択子、ID選択子、内容選択子又は擬似クラスのいずれかである。一つの擬似要素を、連鎖の最後の単純選択子に追加してもよい。
結合子は、空白、"大なり記号"(>)、"プラスの記号"(+)及び"チルダ"(~)である。空白は、その周囲の結合子及び単純選択子の間に現れてもよい。文字"スペース"(Unicodeのコード32)、"タブ"(9)、"ラインフィード"(10)、"キャリッジリターン"(13)及び"フォームフィード"(12)がだけ空白に存在してよい。"半角のスペース"(8195)及び"表意文字のスペース"(12288)のような、ほかのスペースのような文字には、空白の役割はない。
選択子によって表される文書ツリーの要素を、選択子の主体と呼ぶ。単一の単純選択子から構成される選択子は、その要件を満たすあらゆる要素に一致する。連鎖に単純選択子及び結合子を前付けすることによって、付加的な一致化制約が与えられ、それによって、選択子の主体は、常に、最右の単純選択子に一致する要素の部分集合となる。
注意: 単純選択子の連鎖も結合子も含まない空の選択子は、妥当でない選択子である。
いくつかの選択子が同じ宣言を共有するとき、コンマで区切ったリストに集められてもよい。
CSSの例:
この例において、まったく同じ宣言を持つ三つの規則を導く。したがって、
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }は、
h1, h2, h3 { font-family: sans-serif }と等しい。
警告: すべての選択子が妥当な選択子であるから、この例において同等であることは正しい。その選択子の一つが妥当でなければ、選択子のグループ全体が妥当でなくなるから、三つの見出し要素すべてに対する規則が妥当でなくなるが、三つの別々の見出しの規則ならば、ただ一つが妥当でなくなる。
型選択子は、文書言語の要素型名である。型選択子は、文書ツリーにおける要素型のインスタンスを表す。
例:
文書ツリーにおけるh1要素を、次の選択子は表している。
h1
型選択子は、名前空間([XML-NAMES])構成要素をオプションで含むことができる。前もって宣言されている名前空間接頭辞に、名前空間の区切りである"縦線"(|)によって区切られた要素名が加えられる。宣言された名前空間を持たない要素を選択子が表すことを意図しているのを示すのに、名前空間構成要素は空にしておいてもよい。アスタリスクは名前空間接頭辞に用いてもよく、(名前空間を持たない要素を含んで)すべての名前空間における要素をその選択子が表すことを示す。デフォルトの名前空間が宣言されていなければ、名前空間構成要素(名前空間の区切り)を持たない要素型選択子は、要素の名前空間にかかわらず要素を表す("*|"と等しい)。この事例においては、選択子はデフォルトの名前空間における要素を表す。
注意 : 前もって宣言されていない名前空間接頭辞を含む型選択子は妥当でない選択子である。名前空間接頭辞を宣言するための方法は、選択子を実装している言語にゆだねられる。CSSの場合においては、その方法は、一般構文のモジュールの中で定義される。
もし選択子において使われている名前空間接頭辞が前もって宣言されてなければ、選択子は妥当でないとみなされなければならず、標準エラー処理規則にしたがって選択子全体が無視されることに注意すべきである。
名前空間認識クライアントにおいて、要素の修飾された名前のローカル部分だけに対比して、要素型選択子が一致することに注意するべきだ。低水準クライアントにおける一致の振る舞いについての注釈は、下を見よ。
概して次のようになる。
ns|E
- ns名前空間における名前がEの要素
*|E
- すべての名前空間における名前がEの要素。宣言された名前空間を持たないものも含む
|E
- 宣言された要素を持たない名前がEの要素
E
- もしデフォルトの名前空間が指定されていなければ、これは*|Eと等しい。そうでなければ、nsがデフォルトの名前空間であるns|Eと等しい。
CSSの例:
@namespace foo url(http://www.example.com);
foo|h1 { color: blue }
foo|* { color: yellow }
|h1 { color: red }
*|h1 { color: green }
h1 { color: green }
最初の規則は"http://www.example.com"名前空間におけるh1要素だけに一致する。
二番目の規則は"http://www.example.com"名前空間におけるすべての要素に一致する。
三番目の規則は宣言される名前空間を持たないh1要素だけに一致する。
四番目の規則は(宣言された名前空間を持たないものも含めて)すべての名前空間におけるh1要素に一致する。
デフォルトの名前空間が定義されていないから、最後の規則は四番目の規則と等しい。
"アスタリスク"(*)で書かれる汎用選択子は、すべての要素型に適合する名前を表す。もしデフォルトの名前空間が指定されていなければ、これは、(宣言されている名前空間を持たないものも含めて、)すべての名前空間における、文書ツリーのすべての個々の要素を表現する。もしデフォルトの名前空間が指定されていれば、下の汎用選択子と名前空間を見よ。
もし汎用選択子が単純選択子の連鎖の構成要素でしかなければ、*は省略されてもよい。例えば、
*[hreflang|=en]及び[hreflang|=en]は等しい。
*.warning及び.warningは等しい
*#myid及び#myidは等しい。
注: 汎用選択子を表す*は省かれないことが推奨される。
汎用選択子は名前空間構成要素をオプションで含むことができる。
ns|*
- ns名前空間におけるすべての要素
*|*
- すべての要素
|*
- 宣言された名前空間を持たないすべての要素
*
- もしデフォルトの名前空間が指定されていなければ、*|*と等しい。そうでなければ、デフォルトの名前空間であるns|*と等しい。
注: 前もって宣言されていない名前空間接頭辞を含む汎用選択子は妥当でない選択子である。名前空間接頭辞を宣言するための方法は、選択時を実装する言語にゆだねられる。CSSの場合においては、その方法は一般構文のモジュールの中で定義される。
選択子は要素の属性の表現を可能にする。
CSS2は四つの属性選択子を導入した。
[att]
- どんな属性値であっても
att属性を表す。
[att=val]
- 値が厳密に"val"である
att属性を表す。
[att~=val]
- 値がスペースで区切った単語のリストであり、そのうちの一つが厳密に"val"である
att属性を表す。もしこの選択子が使われれば、(スペースによって区切っているから)値における単語はスペースを含んではならない。 [att|=val]
- 値が厳密に"val"であるか、"-"の直前に来る"val"で始まっているかのいずれかである
att属性を表す。RFC3066([RFC3066])の中で説明されているように、言語のサブコードの一致(これは、例えば、HTMLの中でlink要素におけるhreflang属性)を主として可能にするつもりである。注:lang(あるいはxml:lang)の言語のサブコードのマッチのためには、:lang擬似クラスを見てください。
属性値は、識別子か文字列でなければならない。選択子における属性名及び属性値の大文字・小文字の区別は文書言語に依存する。
例:
例えば、次の属性の選択子は、title属性を持っていれば、どんな値であっても、h1要素を表す。
h1[title]
例において、選択子は、class属性が厳密に値"example"をもつspan要素を表す。
span[class=example]
要素のいくつかの属性、あるいは同じ属性におけるいくつかの条件に、複数の属性選択子が用いられる。
ここでは、選択子は、hello属性が厳密に値"Cleveland"を持ち、goodbye属性が厳密に値"Columbus"を持っているspan要素を表す。
span[hello="Cleveland"][goodbye="Columbus"]
次の選択子は、"="及び"~="の間の違いを例証する。最初の選択子は、例えばrel属性の値"copyright copyleft copyeditor"を表す。二番目の選択子は、href属性が厳密な値"http://www.w3.org/"を持っているa要素を表す。
a[rel~="copyright"]
a[href="http://www.w3.org/"]
次の選択子は、hreflang属性が厳密に"fr"であるlink要素を表す。
link[hreflang=fr]
次の選択子は、"en"、"en-US"及び"en-cockney"を含めて、hreflang属性値が"en"から始まるlink要素を表す。
link[hreflang|="en"]
同様に、次の選択子は、属性characterに対する二つの異なる値のうちの一つを持っているときはいつでも、DIALOGUE要素を表す。
DIALOGUE[character=romeo]
DIALOGUE[character=juliet]
6.3.2 属性選択子に一致する部分文字列
属性値における部分文字列に一致する三つの付加的な属性選択子が提供される。
[att^=val]
- 値が接頭辞"val"から始まる
att属性を表す
[att$=val]
- 値が接尾辞"val"で終わる
att属性を表す
[att*=val]
- 部分文字列"val"の少なくとも一つの事例を含む
att属性を表す
属性値は、識別子か文字列でなければならない。選択子における属性名及び属性値の大文字・小文字の区別は文書言語に依存する。
例:
次の選択子は、画像を参照しているHTMLのobjectを表す。
object[type^="image/"]
次の選択子は、値が".html"で終わるhref属性を持っているHTMLのアンカーaをを表す。
a[href$=".html"]
次の選択子は、値が部分文字列"hello"を含むtitle属性を持っているHTMLの段落を表す。
p[title*="hello"]
属性の名前に対する名前空間構成要素を属性選択子はオプションで含むことができる。名前空間接頭辞は、名前空間の区切り"縦線"(|)によって区切った属性名を、前もって宣言されている名前空間接頭辞に加えてもよい。XMLの勧告における名前空間に相応して、デフォルトの名前空間は属性を提供しないから、したがって、宣言されている名前空間を持たない属性にだけ、名前空間構成要素を持たない属性選択子は適用される("|attr"と等しい)。属性の名前空間にかかわらず、アスタリスクはすべての属性名と一致する。
注意 : 前もって定義されていない名前空間接頭辞を属性名が含んでいる属性選択子は、妥当でない選択子である。名前空間接頭辞を宣言するための方法は、選択子を実装する言語にゆだねられる。CSSの場合においては、その方法は一般構文のモジュールの中で定義される。
CSSの例:
@namespace foo "http://www.example.com";
[foo|att=val] { color: blue }
[*|att] { color: yellow }
[|att] { color: green }
[att] { color: green }
最初の規則は、値が"val"である"http://www.example.com"名前空間の中に属性
attがある要素にだけ一致するする。
2番目の規則は、(宣言されていない名前空間も含めて)属性の名前空間にかかわらず属性attを持つ要素にだけ一致する。
最後の二つの規則は同等で、属性がある名前空間の中にあると宣言されていない属性attを持つ要素にだけマッチする。
文書ツリーにおける属性値を属性選択子は明示的に表す。DTD及びそのほかの場所でデフォルトの属性値は定義されている。たとえデフォルトの値が文書ツリーにおいて含まれていなくても、選択子はちゃんと動くように設計されるべきだ。
例:
例えば、デフォルトの値notationを持っている属性"decimal"のある要素EXAMPLEを考える。DTDの断片は、
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
となろう。属性値が明示的に定められたとき、
EXAMPLE要素を選択子が表現すれば、
EXAMPLE[notation=decimal]
EXAMPLE[notation=octal]
それから、デフォルトで、そして非明示的に定められる事例だけをこの属性が表現するために、次の選択子が使われるだろう。
EXAMPLE:not([notation])
HTMLで作業していると、class属性を表すときに、~=の表記法の代わりとして、ピリオド(.)の表記法を著作者は用いてもよい。したがって、HTMLに対しては、div.value及びdiv[class~=value]は同じ意味を持っている。属性値は"ピリオド"(.)の直後にこなければならない。注:それぞれの名前空間に対して、どの属性が"クラス"のぞっく製あるか決定するのを可能にする、名前空間の明確な認識をUAが持っていれば、XMLの文書において、ピリオド(.)の表記法を用いる選択子を適用してもよい。一つのその例として、個々の名前空間に対する仕様書の中の本文によって、名前空間の明確な認識が与えられる。(例えば、SVG 1.0[SVG]は、SVGの"class"属性及びUAが解釈すべき方法を説明し、同様に、MathML 1.01[MATH]は、MathMLの"class"属性について説明する。)
例:
例えば、class~="pastoral"を持っている任意の要素を次のように表すことができる。
*.pastoral
あるいは、ただ、
.pastoral
次の選択子は、
class~="pastoral"を持っている
h1要素を表す。
h1.pastoral
例えば、"pastoral"及び"marine"を含むスペースで区切った値のリストが、class属性に割り当てられている、p要素を、次の選択子は表す。
p.pastoral.marine
これは、
p.marine.pastoral
と完全に等しい。
この選択子は、例えば、class="pastoral blue"ではなく、class="pastoral blue aqua marine"あるいはclass="marine blue pastoral aqua"を持っているpを表す。
文書言語は、型IDであると宣言されている属性を含むかもしれない。型ID属性が特別なのは、持っている要素型にかかわらず、そのような属性が、二つとして文書の中で同じ値を持つことができないからである。どのような文書言語でも、IDに分類された属性は要素を一つに識別するために用いられる。HTMLにおいて、すべてのID属性は、"id"と名づけられる。XMLアプリケーションは、ID属性を違った風に名づけてもよいが、同じ制約が適用される。
文書言語の、IDに分類される属性は、文書ツリーの中で一つの要素インスタンスに、ある識別子を割り当てることを可能にする。W3CのID選択子は、その識別子に基づいた要素インスタンスを表現する。IDの選択子は、"番号の記号"(#)と直後に来るIDの値を含む。
例:
次のID選択子は、IDに分類された属性が値"chapter1"を持っているh1要素を表す。
h1#chapter1
次のID選択子は、IDに分類された属性が値"chapter1"を持っているすべての要素を表す。
#chapter1
以下に続く選択子は、値"z98y"を持っているすべての要素を表す。
*#z98y
注意すること。XML 1.0[XML10]において、どの属性が要素のIDを含むかについての情報は、DTD又はスキーマの中に含まれる。XMLを解釈するとき、UAは常にDTDを読むわけではないから、したがって要素のIDが何であるか知らなくてもよい(その名前空間に対してどの属性がID属性であるか決定するのを可能にする、名前空間の明確な認識をUAが持ってもよいが)。もし要素のIDが何であるかUAが知らないかもしれないと、スタイルシートの設計者がわかっているか、疑っているならば、#p371の代わりに、[name=p371]といったように、代わりに普通の属性選択子を使うほうがよい。DTDのないXML 1.0の文書における要素は、まったくIDを持っていない。
文書ツリーの中にないか、あるいは、ほかの単純選択子を用いては表現できない情報に基づいた選択を可能にするために、擬似クラスの概念が導入される。
擬似クラスは、常に、"コロン"(:)で始まり、その直後に擬似クラスの名前が続き、オプションの丸括弧にくくられた値で終わる。
擬似クラスは選択子に含まれる単純選択子のすべての連鎖の中で許容される。先行する型選択子又は汎用選択子(省略されるかもしれない)の後の、単純選択子の連続のどこででも擬似クラスは許容される。擬似クラスの名前は大文字・小文字の区別がある。擬似クラスの中には相互に排他的なものもあれば、同じ要素に同時に適用できるものもある。擬似クラスは動的であってもよい。つまり、利用者が文書と対話するときに、要素が擬似クラスを取得したり失ったりしてもよい。
動的擬似クラスは、原則として文書ツリーから導き出せない特質である、名前、属性又は内容とは別の特質に基づいて、要素を分類する。
動的擬似クラスは、文書ソース又は文書ツリーの中には現れない。
利用者エージェントは、一般に、以前に訪問されたリンクとは異なる未訪問リンクを表示する。選択子は擬似クラス:link及び:visitedを提供して、それらを区別する。
:link擬似クラスは、まだ訪問されていないリンクに適用される。
:visited擬似クラスは、一旦利用者がリンクを訪問すると、適用される。
注意すること。いくらか時間が経過すれば、訪問リンクを(未訪問の)'link'の状態に戻すことを利用者エージェントは選択してよい。
二つの状態は互いに排他的である。
例:
次の選択子は、クラスexternalを持っていて、すでに訪問したことのあるリンクを表す。
a.external:visited
対話式の利用者エージェントは、利用者の行為に反応して、レンダリングを変更する場合がある。利用者が行為を行う要素の選択のために、選択子は三つの擬似クラスを提供する。
:hover擬似クラスは、利用者が(あるポインティング装置を用いて)要素を指定しているが活性化はしていない場合に適用される。例えば、視覚利用者エージェントは、カーソル(マウスポインタ)が要素によって生成されるボックスの上で停止する場合に、この擬似クラスを適用できる。対話式メディアをサポートしない利用者エージェントは、この擬似クラスをサポートする必要はない。対話式なメディアをサポートする適合するユーザエージェントの中にも、この擬似クラスをサポートできなくてよいものもあろう(ペン装置など)。
:active擬似クラスは、利用者が要素を活性化している間に、適用される。要素を活性化している間とは、例えば、利用者がマウスボタンを押している時間と、ボタンを離している時間との間の時間である。
:focus擬似クラスは、要素がフォーカスを有する(キーボードイベント又はその他のテキスト入力のフォームを許容する)間に、適用される。
どの要素が:activeになり、あるいは:focusを得ることができるのかに関して、文書言語又は実装特定の制限があってもよい。
これらの擬似クラスは相互に排他的ではない。要素は同時に複数の擬似クラスに一致しうる。
例:
a:link /* 未訪問のリンク */
a:visited /* 訪問したリンク */
a:hover /* 使用者のホバー */
a:active /* アクティブなリンク */
動的擬似クラスの例:
a:focus
a:focus:hover
最後の選択子は、擬似クラス:focus及び擬似クラス:hoverの場合におけるa要素にマッチする。
注意すること。要素は':visited'及び':active'(あるいは、':link'及び':active')の両方になることもある。
URIの中には、リソースの中の場所を参照するものがある。この種類のURIは、"番号の記号"(#)で始まり、アンカーの識別子で終わる。
断片識別子を持っているURIは、ターゲット要素として知られている、文書の中のある要素へリンクする。例えば、HTMLの文書の中でsection_2と名づけられたアンカーをさしているURIがここにある。
http://example.com/html/top.html#section_2
ターゲット要素は:target擬似クラスによって表される。
p.note:target
は、参照しているURIのターゲット要素である、クラスnoteのpを表す。
:target擬似クラスを使用するCSSの例:
*:target { color : red }
*:target::before { content : url(target.png) }もし要素bの人が話す言語がどのように決定されるかを指定する場合、その言語に基づき要素を一致するCSSの選択子を書込むことが可能である。例えば、HTML[HTML4.01]の場合では、言語は、lang属性、meta要素の組み合わせと、時には(HTTPヘッダのような)プロトコルからの情報によって決定される。XMLはxml:langと呼ばれる属性を用い、また、言語を決定するために、ほかの文書言語に特定の方法があってもよい。
擬似クラス:lang(C)は、言語Cでの要素を表す。ここでCはHTML 4.01[HTML4.01]及びRFC 3066[RFC3066]で指定されているような言語コードである。
例:
次の二つの選択子は、ベルギー・フランス語及びドイツ語でのHTML文書を表す。次の二つの選択子は、ベルギー・フランス語、あるいはドイツ語での任意の要素の中のqの引用文を表す。
html:lang(fr-be)
html:lang(de)
:lang(fr-be) > q
:lang(de) > q
:enabled擬似クラスの目的は、あるやり方(例えば、マウスでボタン上でクリックする)において選択する/活性化することができるユーザインタフェース要素で、有効にされた要素を著作者がカスタマイズするのを可能にするというものである。無効であるときどのように見えるかを指定することなく、例えば、有効なinput要素のデフォルトの外観だけ、プログラムで指定する方法がないから、このような擬似クラスの必要がある。
:disabledは、:enabledと同様に、無効であるか非活性であるユーザインタフェース要素を著作者が指定することを可能にする。
ほとんどの要素は有効でも無効でもないことに注意すべきである。使用者が活性化するか、あるいはフォーカスを移すことができれば、要素は有効である。もし、有効にできるはずであるのに、現在のところ、使用者が活性化にするか、あるいはフォーカスを移したりできなければ、要素は無効である。
ラジオ及びチェックボックス要素は、利用者によって切り替えることができる。メニューの項目の中には、使用者が選択すると"チェック"がつくものがある。そのような要素が"オン"に切り替えられると、:checked擬似クラスが適用される。HTML4の17.2.1節の中で説明されているような、HTML4のselected属性をもっている要素に対しては、:checked擬似クラスは最初から適用されるが、もちろん利用者はそのような要素を"オフ"に切り替えることができ、そのような場合においては、:checked擬似クラスはもはや適用されない。:checked擬似クラスが本質的に動的であり、利用者によって変更されるが、セマンティックHTML4のselected属性の存在にも基礎付けられるから、すべてのメディアに適用される。
ラジオ及びチェックボックス要素は、利用者によって切り替えられるが、時に、チェックされてはいないし、チェックされていないわけでもない、不確定の状態にあることもある。これは、要素の属性、又はDOMの取り扱いによってなりうる。:indeterminate擬似クラスはそのような様子に適用される。:indeterminate擬似クラスは本質的に動的であり、使用者によって変更されるが、要素の属性の存在にも基礎付けられるから、すべての媒体に適用される。
あらかじめ選択されていないラジオグループの構成要素は、:indeterminateの状態の一つの事例である。
文書ツリーの中にあるが、ほかの単純選択子又は結合子によって表現できない特別な情報に基づいた選択を可能にするために、選択子は構造擬似クラスの概念を導入する。
自分の親の子のリストの中で、要素の位置を算定するときに、スタンドアロンのPCDATAは数えられないことに注意すること。親の子のリストの中で、要素の位置を計算するとき、インデックスの番号付けは1から始まる。
:root擬似クラスは、文書のルートである要素を表す。HTML4の場合においては、これはHTML要素である。XMLの場合においては、XMLの文書に対する、DTD又はスキーマ、及び名前空間に適切であれば、何でもよい。
:nth-child(an+b)擬似クラスの表記法は、nに与えられる正の整数又は0の値に対して、文書ツリーの中で、自分の前にan+b-1個の兄弟を持っている要素を表す。言い換えれば、これは、それぞれa個の要素のグループにすべての子が分割させられた後、要素のb番目の子にマッチする。これは、例えば、表の中の一つおきの行を選択子が扱うことを可能にし、例えば、段落のテキストの色を4段落の周期で交互にするために使われる。a及びbは、0、負の整数、または正の整数でなければならない。要素の最初の子のインデックスは、1である。
これに加えて、:nth-child()は、'odd'及び'even'を引数に対してとることができる。'odd'は2n+1と同じ語意を持ち、'even'は2nと同じ語意を持っている。
例:
tr:nth-child(2n+1) /* HTMLの表のすべての奇数行を表す */
tr:nth-child(odd) /* 同じ */
tr:nth-child(2n) /* HTMLの表のすべての偶数行を表す */
tr:nth-child(even) /* 同じ */
/* CSSにおける交互の段落の色 */
p:nth-child(4n+1) { color: navy; }
p:nth-child(4n+2) { color: green; }
p:nth-child(4n+3) { color: maroon; }
p:nth-child(4n+4) { color: purple; }
a=0のときは、繰り返しは用いられないから、例えば、:nth-child(0n+5)は五番目の子だけに一致する。a=0のときは、aの部分が含まれる必要がないから、構文は:nth-child(b)に簡略化され、最後の例は:nth-child(5)に簡略化される。
foo:nth-child(0n+1) /* 親要素の最初の子である、要素fooを表す */
foo:nth-child(1) /* 同じ */
a=1のとき、数字が規則から省かれてもよいから、次に続く例は同等である。
bar:nth-child(1n+0) /* すべてのbar要素を表す。特殊性(0,1,1) */
bar:nth-child(n+0) /* 同じ */
bar:nth-child(n) /* 同じ */
bar /* 同じだがより低い固有性(0,0,1) */
b=0であれば、すべてのa番目の要素が選び取られる。
tr:nth-child(2n) /* HTMLの表のすべての偶数の横の列を表す */
文書のaもbも両方とも0と等しければ、擬似クラスは文書ツリーにおいて要素を一つも表さない。
値aは負でもよいが、もちろん、n>=0に対するa+bの正の値だけが、文書ツリーの中の要素を表す。
html|tr:nth-child(-n+6) /* XHTMLの表の最初の6つの行を表す */
:nth-last-child(an+b)擬似クラスの表記法は、nに与えられる正の整数又は0の値に対して、文書ツリーの中で、自分の後にan+b+1個の兄弟を持っている要素を表す。この引数の構文については、:nth-child()擬似クラスを参照すること。また、引数に対して'even'及び'odd'の値も受け入れる。
例:
tr:nth-last-child(-n+2) /* HTMLの表の最後の二つの行を表す */
foo:nth-last-child(odd) /* 親要素の中のすべての奇数のfoo要素。
最後のものから数える */:nth-of-type(an+b)擬似クラスは、nに与えられる0又は正の整数の値に対して、文書ツリーの中で、自分の前に同じ要素名を持っているan+b-1個の兄弟がある要素を表す。言い換えれば、これは、その型のすべての子がそれぞれのa個の要素のグループに分割された後、その型のb番目の子に一致する。この引数の構文については、:nth-child()擬似クラスを参照すること。また、引数に対して'even'及び'odd'の値も受け入れる。
例えば、これは、浮動させられる画像の位置を交互にすることをCSSにおいて可能にする。
img:nth-of-type(2n+1) { float: right; }
img:nth-of-type(2n) { float: left; }
:nth-last-of-type(an+b)擬似クラスの表記法は、nに与えられる0又は正の整数の値に対して、文書ツリーの中で、自分の後に同じ要素名を持っているan+b+1個の兄弟を持っている要素を表す。この引数の構文については、:nth-child()擬似クラスを見よ。また、引数に対して'even'及び'odd'の値も受け入れる。
例えば、最初と最後のものを除いて、XHTMLの
bodyのすべての
h2の子を表すためには、 次に続く選択子を用いるだろう。
body > h2:nth-of-type(n+2):nth-last-of-type(n+2)
また、この場合においては、:not()を用いることもできるだろう。ただし、選択子はちょうど同じだけの長さで終わっている。
body > h2:not(:first-of-type):not(:last-of-type)
:nth-child(1)と同じ。:first-child擬似クラスは、あるほかの要素の最初の子である要素を表す。
例:
以下に続く例において、選択子は、div要素の最初の子であるp要素を表す。
div > p:first-child
この選択子は、次に続く断片の
divの中の
pを表す。
<p> noteの前の最後のP。</p>
<div class="note">
<p> noteの中の最初のP。</p>
</div>
しかし、次に続く断片の二番目の
pを表すことはできない。
<p> noteの前の最後のP。</p>
<div class="note">
<h2>メモ</h2>
<p> noteの中の最初のP。</p>
</div>
以下に続く二つの選択子は同等である。
* > a:first-child /* すべての要素の最初の子であるa */
a:first-child /* 同じ */
:nth-last-child(1)と同じ。:last-child擬似クラスは、あるほかの要素の最後の子である要素を表す。
次に続く選択子は、順序付けられたリストolの最後の子であるリストの項目liを表す。
:nth-of-type(1)と同じ。:first-of-type擬似クラスは、自分の親要素の子のリストの中で、自分の種類の最初の兄弟である要素を表す。
例:
次に続く選択子は、定義リストdlの中の定義タイトルdtで、自分の親要素の子供のリストのうちで自分の型の最初のものであるdtを表す。
dl dt:first-of-type
これは、三番目のものに対してではなく、次に続く例における最初の二つの
dtに対する妥当な記述である。
<dl><dt>gigogne</dt>
<dd><dl><dt>ロケット</dt>
<dd>多段式のロケット</dd>
<dt>表</dt>
<dd>表のネスト</dd>
</dl></dd>
</dl>
:last-of-type擬似クラスは、:nth-last-of-type(1)と同じ。自分の親の要素の子供のリストの中で、自分の種類の兄弟である要素を表す。
例:
次に続く選択子は、表の横の列の最後のデータセルtdを表す。
tr > td:last-of-type
兄弟を一つも持たない要素を表す。:first-child:last-child又は:nth-child(1):nth-last-child(1)と同じであるが、低い固有性を持つ。
同じ要素名を持っている兄弟が一つもない要素を表す。:first-of-type:last-of-type又は:nth-of-type(1):nth-last-of-type(1)と同じであるが、低い固有性を持つ。
:empty擬似クラス
:empty擬似クラスは、子を一つも持たない要素を表す。DOMの観点から、時によっては空のテキストのノードを含む。
例:
p:emptyは次に続く断片の妥当な表現である。
<p></p>
foo:emptyは次に続く断片に対する妥当な表現ではない。
<foo>bar</foo>
<foo><bar>bla</bar></foo>
<foo>これは<bar>:empty</bar>ではない</foo>
:contains("foo")擬似クラスは、テキストの内容が与えられた部分文字列を含む要素を表す。この擬似クラスの引数は、(二重引用符に囲まれた)文字列またはキーワードである。
内容擬似クラスの使用は、静的なメディアタイプ([CSS2]を見よ)に限定される。
与えられた要素のテキストの内容は、すべての要素及び子孫要素の中に含まれる、すべてのPCDATAの連続によって決定される。
例:
p:contains("Markup")は、
<p><strong>H</strong>yper<strong>t</strong>ext
<strong>M</strong><em>arkup</em>
<strong>L</strong>anguage</p>
の、部分的であるが、間違いのない、妥当な記述である。
Unicodeの文字及びキャリッジリターンについては、エスケープの仕組みを用いて、内容擬似クラスの引数の中に特別な文字を挿入できる。
警告: リスト<ul><li>... the greek letter chi</li><li>effective</li></ul>に選択子ul:contains("chief")は一致してしまう。
注: :contains()は、擬似要素ではなく、擬似クラスである。上のHTMLの断片に適用される次に続くCSSの規則は、単語"Markup"にだけ赤い背景を加えることはなく、全体の段落にそのような背景を加える。
P:contains("Markup") { background-color : red }
6.6.7 否定擬似クラス
否定擬似クラスは、引数として単純選択子(否定擬似クラス自体及び擬似要素を除く)をとる、関数表記である。
例:
次に続くCSSの選択子は、無効でない、HTMLにおけるすべてのbutton要素に一致する。
button:not([DISABLED])
次に続く選択子は、FOO要素でないすべてのものを表す。
*:not(FOO)
次に続く選択子のグループは、HTMLのリンクでないすべての要素を表す。
html|*:not(:link):not(:visited)
注: :not()擬似は、無駄な選択子を書くことを可能にする。例えば、要素を一つも表さない:not(*|*)、あるいは高い固有性を持つがfooと同じfoo:not(bar)。
擬似要素は、文書言語によって指定されたものの範囲を超えて、文書ツリーに関する抽象概念を生成する。例えば、要素内容の最初の文字、あるいは最初の行にアクセスする仕組みを、文書言語は提供しない。擬似クラスはこのアクセスできない情報を設計者が参照するのを可能にする。また、擬似クラスはソース文書の中に存在しない内容を参照する方法も設計者に提供するかもしれない(例えば、::before及び::after擬似クラスは生成された内容へのアクセスを与える)。
擬似要素は、二つのコロン(::)とその次に続く擬似要素名からなる。
注: 擬似クラスと擬似要素の間の区別を重んじるために、当文書によってこの表記法::は導入される。また、既存のスタイルシートとの互換性のために、CSS水準1及び2で導入された擬似要素に対する以前の一コロンの表記法も、利用者エージェントは受け入れなければならない。この互換性は、CSS水準3において導入される新しい擬似要素に対しては許容されない。
選択子の主体を表す単純選択子の連続の中で、擬似要素はただ一度だけ現れてよい。
要素で最初にフォーマットされる行を::first-line擬似要素は記述する。
例えば、CSSにおいて
p::first-line { text-transform: uppercase }
"すべての段落の最初の行の文字を大文字に変えよ"ということを、上の規則は意味する。しかしながら、選択子p::first-lineは、実際のHTML要素には、マッチしない。これは、適合する利用者エージェントがすべての段落の始まりに挿入する擬似要素にマッチする。
ページの幅、フォントのサイズなどを含めて、最初の行の長さがいくつかの要因に左右されることに注意せよ。したがって、
<p>This is a somewhat long HTML
paragraph that will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
のような、もし上のスタイルの規則が適用されれば行が次のとおり描写される普通のHTMLの段落は、::first-lineのための虚構のタグ列を含むため、利用者エージェントによって"書き換え"られるかもしれない。
THIS IS A SOMEWHAT LONG HTML PARAGRAPH THAT
will be broken into several lines. The first
line will be identified by a fictional tag
sequence. The other lines will be treated as
ordinary lines in the paragraph.
どのように特性が継承されるかを示すのに、虚構のタグ列が役立つ。
<p><p::first-line> This is a somewhat long HTML
paragraph that</p::first-line> will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
擬似要素が実際の要素を分割するときは、虚構のタグ列を閉じ、それから開きなおすことによって、望ましい効果を記述できる。だから、span要素のある前の段落、
<p><span class="test"> This is a somewhat</span> long HTML
paragraph that will be broken into several
lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
をマークアップすれば、::first-lineのための虚構のタグ列に対して、適当な始まり及び終わりのタグを、ユーザエージェントは生成することができるだろう。
<p><span class="test"><p::first-line> This is a
somewhat</p::first-line></span><p::first-line>
long HTML paragraph that</p::first-line> will be broken into
several lines. The first line will be identified
by a fictional tag sequence. The other lines
will be treated as ordinary lines in the
paragraph.</p>
::first-line擬似要素は、ブロックレベル要素にだけ加えることができる。
::first-line擬似要素は、インラインレベル要素と類似しているが、使用法に左右され、一定の制約がある。次に続く特性だけが::first-line擬似要素に適用される。フォント特性、色特性、背景特性、'word-spacing'、'letter-spacing'、'text-decoration'、'vertical-align'、'text-transform'、'line-height'、'text-shadow'及び'clear'。
::first-letterという擬似要素は、要素で最初にフォーマットされる文字を記述する。
::first-letterという擬似要素は、すべての要素に加えることができる。
よくある印刷上の効果である、"イニシャルキャップ"及び"ドロップキャップ"のために、::first-letter擬似クラスは用いられるかもしれない。もしその'float'特性が'none'ならば、この種類の最初の文字はインラインレベル要素と類似しているが、使用法に左右され、一定の制約を持っている。ほかの状態では、これは浮動要素と類似している。
これらは::first-letterに適用されるCSS特性である。フォント特性、色特性、背景特性、'text-decoration'、'vertical-align'('float'が'none'のときのみ)、'text-transform'、'line-height'、マージン特性、パディング特性、ボーダー特性、'float'、'text-shadow'及び'clear'。
次に続くCSS2は、ドロップキャップの最初の文字を二行にわたるようにする。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>ドロップキャップの最初の文字</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 12pt }
P::first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
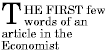
<P><SPAN>The first</SPAN> few words of an article
in The Economist.</P>
</BODY>
</HTML>
この例は次のようにフォーマットされよう。
虚構のタグ列は、
<P>
<SPAN>
<P::first-letter>
T
</P::first-letter>he first
</SPAN>
few words of an article in the Economist.
</P>
である。
::first-letter擬似要素のタグが内容(例えば、最初の文字)と隣接することに注意すること。::first-line及び::first-letter擬似要素の両方が用いられれば、::first-letter虚構のタグ列は、::first-line虚構のタグ列の中に挿入される。
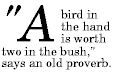
慣例であるドロップキャップのフォーマットを実現するために、利用者エージェントは、フォントサイズを、例えば、配置ベースラインに近づけてもよい。また、フォーマットするときにグリフの輪郭線を考慮してもよい。
最初の文字に先行する句読点(例えば、"開き"(Ps)、"閉じ"(Pe)及び"その他"(Po)の句読点の種類の中で、Unicode[UNICODE]において定義されている文字)は、
のように含まれるべきだ。
::first-letter擬似要素は要素の一部だけに一致する。
言語の中には、ある文字の組み合わせを扱う方法について、特定の規則をもつものがある。例えば、オランダ語において文字結合"ij"が単語の最初に現れれば、::first-letter擬似要素の中に両方の文字があると考えられるべきである。::first-letter擬似クラスは、要素の始まりから、開き括弧でない最初の文字群まで選択するべきだ。
重複している擬似要素がどのように互いに影響しあうのか、次に続く例は例証する。それぞれのP要素の最初の文字は、'24pt'のフォントサイズを用いた緑色である。最初にフォーマットされる行の残りは'blue'になり、段落の残りは'red'になる。
P { color: red; font-size: 12pt }
P::first-letter { color: green; font-size: 200% }
P::first-line { color: blue }
<P>二行で終わる、あるテキスト</P>
行分けは単語"end"の前で起こると仮定すると、この断片に対する架空のタグの一続きは、
<P>
<P::first-line>
<P::first-letter>
二
</P::first-letter>行で終わる、
</P::first-line>
あるテキスト
</P>
となるだろう。
::first-letter要素は::first-line要素の内部にあることに注意すること。 ::first-lineに設定された特性は、::first-letterに継承されるが、何かの特性が::first-letter上に設定されれば、上書きされる。
::selection擬似要素は、利用者によって強調されている、文書の部分に適用される。また、これは、例えば編集できる欄の中にある選択されたテキストにも適用される。(以前は:selectedと名づけられていた):checked擬似クラスと、この擬似クラスは混同されるべきではない。
::selection擬似要素は本質的に動的で、利用者の行為によって変更されるが、はじめは(画面のような)動的なメディアに描写されていた静的なメディア(印刷されたページのようなもの、[CSS2]参照)にUAが描写するとき、UAが、現在の::selectionの状態をほかのメディアに移し、同様に適切な整形及び描写が同様に効果を生じさせることを期待するのは正当である。
これが::selection擬似要素に適用される特性である。色、カーソル、背景、輪郭線。::selection上の'background-image'特性の計算値は、無視されてもよい。
要素内容の前あるいは後に生成される内容を描写するために、::before及び::after擬似要素が用いられる。CSS3のモジュール生成内容/マーカーの中で説明される。
::first-letter及び::first-line擬似エレメントが::before及び::afterと組み合わせられると、挿入されたテキストを含んでいる要素の最初の文字または行に適用される。
作者は、文書ツリーの中の別の要素の子孫要素(例えば、"H1要素の中に含まれるEM要素")を選択子に記述してもらいたいと、思うことがあるかもしれない。子孫の結合子はそのような関係を表現する。子孫の結合子は、単純選択子の二つの連続を隔てている空白である。形式"A B"の選択子は、ある祖先要素Aの任意の子孫要素Bを表す。
例:
例えば、次に続く選択子を考える。
h1 em
h1要素の子孫である
em要素を表す。これは、以下に続く断片の、部分的であるが、正しく 妥当な記述である。
<h1>この<span class="myclass">見出しは<em>とても</em>重要である。</span></h1>
次に続く選択子:
div * p
は
div要素の孫又はより後の子孫である
p要素を表す。"*"の両側の空白に注意せよ。
子孫の結合子及び属性選択子を組み合わせた次に続く選択子は、(1)href属性が設定されていて、(2)それ自体divの内側にあるpの内側にある要素を表す。
div p *[href]
子結合子は二つの要素の親子関係を記述する。子結合子は"大なり記号"(>)の文字でなっていて、単純選択子の二つの連続を区切る。
例:
次に続く選択子は、bodyの子であるp要素を表す。
body > p
次に続く例は、子孫結合子及び子結合子を組み合わせている。
div ol>li p
これは、liの子孫であるp要素を表し、そのli要素はol要素の子でなければならず、そのol要素はdivの子孫でなければならない。">"結合子を囲む任意の空白が無視されていることに注目すること。
要素の最初の子の選択に関する情報については、上の:first-child擬似クラスに関する節を参照すること。
直接隣接結合子及び間接隣接結合子という、二つの異なる隣接兄弟結合子がある。
直接隣接結合子は、単純選択子の二つの連続を区切る"プラス記号"(+)の文字でなっている。二つの連続によって表される要素は、文書ツリーの中で同じ親を共有し、最初の連続によって表された要素は、二番目のものによって表される要素の直前に来る。
例:
したがって、math要素の直後に来るp要素を次に続く選択子は表す。
math + p
属性選択子を加えていることを別にすれば、次に続く選択子は前の例におけるものと概念的に類似している。だから、class="opener"を持っていなければならないという制約をh1要素に加える。
h1.opener + h2
間接隣接結合子は、単純選択子の二つの連続を区切る"チルダ"(~)の文字でなっている。二つの連続によって表された要素は、文書ツリーの中で同じ親を共有し、最初の連続のよって表された要素は、二番目のものによって表される要素の前に来る(必ずしも直前に来なくてよい)。
例:
h1 ~ pre
は、
h1要素の後に来る
pre要素を表す。これは、
<h1>関数aの定義</h1>
<p>関数a(x)は表の中のすべての数字に適用される。</p>
<pre>function a(x) = 12x/13.5</pre>
の、部分的であるが、正しく妥当な記述である。
選択子の固有性の計算を次に示す。
- 否定選択子は、その単純選択子の引数と同じに数えられる
- 選択子の中のID属性の数を数える(= a)
- 選択子の中のその他の属性及び擬似クラスの数を数える(= b)
- 選択子の中の要素名の数を数える(= c)
- 擬似要素を無視する。
(基数が大きい数値システムで)三つの数a-b-cを連結することにより、固有性を提供する。
ある例:
* /* a=0 b=0 c=0 -> 固有性 = 0 */
LI /* a=0 b=0 c=1 -> 固有性 = 1 */
UL LI /* a=0 b=0 c=2 -> 固有性 = 2 */
UL OL+LI /* a=0 b=0 c=3 -> 固有性 = 3 */
H1 + *[REL=up] /* a=0 b=1 c=1 -> 固有性 = 11 */
UL OL LI.red /* a=0 b=1 c=3 -> 固有性 = 13 */
LI.red.level /* a=0 b=2 c=1 -> 固有性 = 21 */
#x34y /* a=1 b=0 c=0 -> 固有性 = 100 */
#s12:not(FOO) /* a=1 b=0 c=1 -> 固有性 = 101 */
注: HTMLのstyle属性の中で明示されたスタイルの固有性は、別のCSS3モジュール"カスケード及び継承"の中で説明される。
下の文法は、選択子の構文を定義する。これは、全体的にはLL(1)であり、部分的にはLL(2)になりうる(が、構文解析規約を表現していないから、ほとんどのUAは直接用いるべきではない)。作成のフォーマットは人間の使い勝手を考慮したものであり、Yacc([YACC]参照)で使われていないいくつかの簡略表記法を使用した。
- *: 0以上
- +: 1以上
- ?: 0又は1
- |: 択一の区切り
- [ ]: グループ化
生成規則は、
selectors_group
: selector [ ',' S* selector ]*
;
selector
/* there is at least one sequence of simple selectors in a */
/* selector and the pseudo-elements occur only in the last */
/* sequence ; only pseudo-element may occur */
: [ simple_selector_sequence combinator ]*
simple_selector_sequence [ pseudo_element ]?
;
combinator
/* combinators can be surrounded by white space */
: S* [ '+' | '>' | '~' | /* empty */ ] S*
;
simple_selector_sequence
/* the universal selector is optional */
: [ type_selector | universal ]?
[ HASH | class | attrib | pseudo_class | negation ]+ |
type_selector | universal
;
type_selector
: [ namespace_prefix ]? element_name
;
namespace_prefix
: [ IDENT | '*' ]? '|'
;
element_name
: IDENT
;
universal
: [ namespace_prefix ]? '*'
;
class
: '.' IDENT
;
attrib
: '[' S* [ namespace_prefix ]? IDENT S*
[ [ PREFIXMATCH |
SUFFIXMATCH |
SUBSTRINGMATCH |
'=' |
INCLUDES |
DASHMATCH ] S* [ IDENT | STRING ] S*
]? ']'
;
pseudo_class
/* a pseudo-class is an ident, or a function taking an */
/* ident or a string or a number or a simple selector */
/* (excluding negation and pseudo-elements) */
/* or a an+b expression for argument */
: ':' [ IDENT | functional_pseudo ]
;
functional_pseudo
: FUNCTION S* [ IDENT | STRING | NUMBER |
expression | negation_arg ] S* ')'
;
expression
: [ [ '-' | INTEGER ]? 'n' [ SIGNED_INTEGER ]? ] | INTEGER
;
negation_arg
: type_selector | universal | HASH | class | attrib | pseudo_class
;
pseudo_element
: [ ':' ]? ':' IDENT
;
である。
以下は、Flex( [FLEX]参照)記法で書かれたトークン化子である。トークン化子は大文字及び小文字を区別しない。
二度出現する"\377"は、Flexの現在の版が処理できる文字番号の最大値(十進法の255)である。Unicode/ISO-10646のコード番号の最大値である"\4177777"として読むことが望ましい。
%option case-insensitive
h [0-9a-f]
nonascii [\200-\377]
unicode \\{h}{1,6}[ \t\r\n\f]?
escape {unicode}|\\[ -~\200-\377]
nmstart [a-z_]|{nonascii}|{escape}
nmchar [a-z0-9-_]|{nonascii}|{escape}
string1 \"([\t !#$%&(-~]|\\{nl}|\'|{nonascii}|{escape})*\"
string2 \'([\t !#$%&(-~]|\\{nl}|\"|{nonascii}|{escape})*\'
ident {nmstart}{nmchar}*
name {nmchar}+
integer [-]?[0-9]+
signed_integer [-+][0-9]+
num {integer}|[0-9]*"."[0-9]+
string {string1}|{string2}
nl \n|\r\n|\r|\f
%%
[ \t\r\n\f]+ {return S;}
\/\*[^*]*\*+([^/][^*]*\*+)*\/ /* ignore comments */
"~=" {return INCLUDES;}
"|=" {return DASHMATCH;}
"^=" (return PREFIXMATCH;)
"$=" (return SUFFIXMATCH;)
"*=" (return SUBSTRINGMATCH;)
{string} {return STRING;}
{ident} {return IDENT;}
{ident}"(" {return FUNCTION;}
{num} {return NUMBER;}
{signed_integer} {return SIGNED_INTEGER;}
{integer] {return INTEGER;}
"#"{name} {return HASH;}
. {return *yytext;}
重大な問題点は、この文書より先に製作されたウェブクライアントにおける、XML文書及びCSS選択子の相互の影響である。あいにく、名前空間接頭辞ではなく、名前空間を識別するURIに基礎付けられて名前空間が一致されなければならないという事実のために、操作の手順の中には、同様にURIによってCSSにおける名前空間を識別することが必要とされるものもある。そのような手順なしでは、XML文書のでたらめな集合に対して、すべての場合において選択子が正しく位置するCSSのスタイルシートを作成することは、不可能である。しかしながら、スタイルシートが適用されることになるXML文書について完全な情報が与えられ、XMLの文書の中で制限された名前空間の使用が行われれば、選択子が正しく要素及び属性にマッチするスタイルシートを作成することは、可能である。
名前空間の修飾された要素型又は属性選択子を使用するすべてのスタイルの規則と同様に、@namespaceというアット規則を低水準CSSクライアントは(もしCSSの前方互換解析規則に正しく従えば)無視する。CSSの中で名前空間接頭辞の範囲を定める構文は、低水準CSSクライアントが、ことによると不正確に一致するよりもむしろ、スタイルの規則を無視するように計画的に選ばれた。
名前空間認識CSSクライアントも、低水準クライアントも、両方とも機能を果たす要素型選択子を書くことが、CSSにおけるデフォルトの名前空間の使用によって可能になる。
次に続く事柄は、この提案を実装しないウェブクライアントにおいて、正しく機能を果たすスタイルシートを作成することが可能なシナリオ及び実例である。
- XML文書が名前空間を利用しない。
- この場合においては、スタイルシートの中で名前空間を宣言したり、あるりは使用したりすることは、明らかに必要でない。標準のCSS要素型及び属性選択子は、ダウンレベルクライアントにおいて適切に機能を果たす。
- CSS名前空間認識クライアントの場合においては、名前空間にかまわずに一致する、要素選択子のデフォルトの振る舞いは、すべての要素に対して正しく機能を果たす。しかしながら、名前空間がない要素だけに一致する、指定された要素の型選択子("
|name")は、宣言された名前空間を持っていないXML要素だけに一致することを保証する。
- XML文書が文書中で単一のデフォルトの名前空間を定義する。名前空間接頭辞は要素名において一つも用いられない、
- この場合においては、XMLの文書で名前空間が少しも用いられていないかのように、低水準クライアントは機能を果たす。標準のCSSの要素型及び属性選択子は、すべての要素に対して一致する。
- XML文書はデフォルトの名前空間を用いない。スタイルシートの著作者には、用いられるすべての名前空間接頭辞が知られていて、名前空間接頭辞と名前空間URIの間に、直接のマッピングがある。(XML文書中で、与えられた接頭辞は、一つの名前空間URIにだけマップされてもよい。同じURIにマップされる複数の接頭辞があってもよい)。
- この場合においては、型選択し及び名前空間において概説されたようなローカルの部分ではなく、完全な修飾された名前に基づいて、要素型及び属性選択子を、低水準クライアントは、表示し、一致する。完全な修飾された名前を記述するために、CSS選択子はエスケープされたコロン"
\:"を用いて宣言できる。例えば、"html\:h1"は<html:h1>にマッチする。完全な修飾された名前を用いている選択子は、同じ接頭辞を用いているXML要素にだけ一致する。それに対して追加のCSSのスタイルの規則が宣言されなければ、同じURIにマップされる、XMLの中で用いられるほかの名前空間接頭辞は、期待通りに一致しない。
- このやり方で定義される選択子は低水準クライアントだけに一致することに注意せよ。CSS名前空間認識クライアントは、名前のローカルの部分に基づいて要素型及び属性選択子を一致させる。それで、完全な修飾された名前で宣言された選択子は、(完全な修飾された名前において名前空間接頭辞がある限り)一致しない。
ほかのシナリオに関しては、XMLにおいて用いられる名前空間接頭辞を、スタイルシートの作者があらかじめ知っていない、あるいは、デフォルト名前空間を用いている要素とともに、ネームスペースを持っていない要素の組み合わせが用いられている、あるいは、同じ文書において、または異なる文書において、違った名前空間URIに、同じ名前空間接頭辞がマップされているときは、その文書の中のすべての要素に対して正しく機能を果たすCSSスタイルシートを作成することは不可能である。ただし、(この文書及び同様のものによって概説されているような)URIの構文を用いてスタイルシートが書かれていて、CSS及びXML認識クライアントによって文書が処理されていれば話は別である。
選択子を用いているそれぞれの仕様書は、許容また除外するW3C選択子のサブセットを定義し、サブセットのすべての構成要素の局所的な意味を説明しなければならない。
規定でない例:
| 選択子のプロファイル |
| 規定 |
CSS水準1 |
| 許容 |
型選択子
クラス選択子
ID選択子
:link、:visited及び:active擬似クラス
子孫の結合子
:first-line及び:first-letter擬似要素 |
| 除外 |
汎用選択子
属性選択子
:hover及び:focus擬似要素
:target擬似クラス
:lang()擬似クラス
すべてのUI要素の状態擬似クラス
すべての構造擬似クラス
:contains()擬似クラス
否定擬似クラス
すべてのUI要素の断片擬似要素
::before及び::after擬似要素
子結合子
隣接兄弟結合子 名前空間 |
| 特別な制約 |
ただ一つのクラス選択子が単純選択子の連続ごとに許容される |
| 選択子のプロファイル |
| 規定 |
CSS水準2 |
| 容認 |
型選択子
汎用選択子
属性存在及び値選択子
クラス選択子
ID選択子
:link、:visited、:active、:hover、:focus、:lang()及び:first-child擬似クラス
子孫結合子
子結合子
隣接直接結合子
::first-line及び::first-letter擬似要素
::before及び::after擬似要素 |
| 除外 |
内容選択子
部分文字列に一致するする属性選択子
:target擬似クラス
すべてのUI要素の状態擬似クラス
:first-childと違うすべての構造擬似クラス
:contains()擬似クラス
否定擬似クラス
すべてのUI要素の断片擬似要素
隣接間結合子 名前空間 |
| 特別な制約 |
単純選択子の連続ごとの一つ以上のクラス選択子(CSS1の制約)が許容される |
CSSにおいては、どのスタイル規則が文書ツリーの中の要素に適用されるかを決定するパターンマッチングの規則を表現する。
次に続く選択子(CSSの水準2)は、節1の見出しh1の内側の、name属性のある、すべてのアンカーaに一致する。
h1 a[name]
すべてのCSSの宣言は、それに一致する要素にそのような選択子が適用されるように加えられた。
| 選択子のプロファイル |
| 規定 |
STTS 3 |
| 許容 |
型選択子
汎用選択子
属性選択子
クラス選択子
ID選択子
すべての構造擬似クラス
:contains()擬似クラス
すべての結合子 名前空間 |
| 除外 |
許容されない擬似クラス
|
| 特別な制約 |
選択子や結合子の中には、STTS宣言の右側の断片の記述の中では許容されないものもある。 |
セレクタは、二つの異なった方法でSTTS 3の中で用いられる。
- CSSの選択の仕組みと同等の選択の仕組み: 与えれれたセレクタに添えられた宣言は、セレクタの中でマッチするエレメントに適用される。
- 宣言の右側に現れる断片の記述。
13. 適合性及び要件
この節は当規定との適合性だけを定義する。
個々の装置の制限のためにこの規定の一部を利用者エージェントが実装することができない(例えば、対話的でない利用者エージェントは、おそらく、動的擬似クラスを、対話なしでは意味を成さないから、実装しないだろう)ことは、不適合を意味しない。
選択子を再利用するすべての規定は、それが許容し、除外する選択子のサブセットを表にし、当規定に加える制限を説明するプロファイルを含まなければならない。
例えば、認識されていないトークン、あるいは現在解析している箇所で許容されていないトークンのように、解析時にエラーがあると、妥当でなくなる。
解析時のエラーの扱いに関して、利用者エージェントは規則を遵守しなければならない
- 宣言されていない名前空間接頭辞を含んでいる単純選択子は、妥当でない。
- 妥当でない単純な選択子、無効な結合子、または妥当でないトークンを含んでいる選択子は、妥当でない。
- 妥当でない選択子を含んでいる選択子のグループは、無効である。
[CWWW]によって定義されてたように、"テキストデータの受取人"としてこの規定の実装は振舞わなければならない。(特に、実装は、当然データが基準に合わせられている、と思わなければならず、それを基準にあわせることをしてはならない。)マッチングのための規範的な規則は、[CWWW]及び[UNICODE]の中で定義され、この仕様書の実装に適用される。
14. テスト
仕様書の基本的な適合を利用者エージェントが実証することを可能にするテストスイートを、この仕様書は含む。テストスイートはあえて徹底的なものであろうとはせず、選択子のすべての考えられる組み合わされた事例を含まない。
このテストは入手可能である[将来リンクになるだろう]。
15. 貢献者
この仕様書は段階スタイルシート及びフォーマット特性に関するW3C作業グループの成果である。この規定の編者に加えて、作業グループの会員は、
- Marc Attinasi (Netscape/AOL)
- Bert Bos (W3C)
- Tantek Çelik (Microsoft Corp.)
- Don Day (IBM)
- Martin Dürst (W3C)
- Angel Diaz (IBM)
- Daniel Glazman (Netscape/AOL from November 2000, and Electricité de France
until February 2000)
- Håkon W. Lie (Opera Software from April 1999, and W3C until April 1999)
- Chris Lilley (W3C)
- Dave Raggett (W3C/Openwave Systems Inc.)
- Pierre Saslawsky (Netscape/AOL)
- Robert Stevahn (Hewlett-Packard)
- Michel Suignard (Microsoft Corp.)
- Ted Wugofski (Openwave Systems Inc.)
- Steve Zilles (Adobe)
のかたがたである。
作業グループに招待させていただいた多数の専門家は、著しくCSS3に貢献されている。L. David Baron、Tim Boland (NIST)、Todd Fahrner、Daniel Glazman、Ian Hickson、Eric Meyer (The OPAL Group)、Jeff Veen。
作業グループの以前の会員は次のとおり。
- Chris Brichford (Adobe)
- Troy Chevalier (Netscape/AOL)
- Dwayne Dicks (SoftQuad)
- Ian Jacobs (W3C)
- Lorin Jurow (Quark)
- Sho Kuwamoto (Macromedia)
- Peter Linss (Netscape/AOL)
- Steven Pemberton (CWI)
- Robert Pernett (Lotus)
- Douglas Rand (SGI)
- Nisheeth Ranjan (Netscape/AOL)
- Ed Tecot (Microsoft Corp.)
- Jared Sorensen (Novell)
- Mike Wexler (Adobe)
- John Williams (Quark)
- Chris Wilson (Microsoft Corp.)
このかたがた(会員、招待させていただいた専門家及び前の会員)すべてに、その努力に対して感謝申し上げる。
もちろん、この文書はCSS水準1及びCSS水準2の勧告からきている。すべてのCSS1及びCSS2の著者、編者、そして貢献者に感謝申し上げる。
作業グループがずっと複雑な解決策を考えているとき、Hasan Ali Çelik博士は:nth-child()に対して、引数の単純で、かつ力強い構文を提案してくださった。
www-style@w3.org上の議論は、多数の重要な問題点に影響を及ぼしている。とりわけ、Ian Graham、David Baron、Björn Höhrmann、fantasai、Jelks Cabanis及びMatthew Brealeyに、その積極的で有用な関与に対して感謝申し上げる。
- [CSS1] Bert Bos, Håkon Wium Lie; "Cascading Style
Sheets, level 1", W3C Recommendation, 17 Dec 1996, revised 11 Jan 1999
(http://www.w3.org/TR/REC-CSS1)
- [CSS2] Bert Bos, Håkon Wium Lie, Chris Lilley, Ian
Jacobs, editors; "Cascading Style Sheets, level 2", W3C Recommendation,
12 May 1998
(http://www.w3.org/TR/REC-CSS2/)
- [CWWW] Martin J. Dürst, François Yergeau, Misha Wolf,
Asmus Freytag, Tex Texin, editors; "Character Model for the World Wide
Web", W3C Working Draft, 26 January 2001
(http://www.w3.org/TR/2001/WD-charmod-20010126)
- [FLEX] "Flex: The Lexical Scanner Generator",
Version 2.3.7, ISBN 1882114213
- [HTML4.01] Dave Ragget, Arnaud Le Hors, Ian Jacobs,
editors; "HTML 4.01 Specification", W3C Recommendation, 24 December
1999
(http://www.w3.org/TR/html401/)
- [MATH] Patrick Ion, Robert Miner; "Mathematical
Markup Language (MathML) 1.01", W3C Recommendation, revision of 7
July 1999
(http://www.w3.org/1999/07/REC-MathML-19990707)
- [NMSP] Peter Linss, editor; "CSS Namespace
Enhancements (Proposal)", W3C Working Draft, 25 June 1999
(http://www.w3.org/1999/06/25/WD-css3-namespace-19990625/)
- [RFC3066] H. Alvestrand; "Tags for the Identification
of Languages", Request for Comments 3066, January 2001
(http://www.ietf.org/rfc/rfc3066.txt)
- [STTS3] Daniel Glazman ; "Simple Tree Transformation
Sheets 3", Electricité de France, submission to the W3C, 11 Nov
1998
(http://www.w3.org/TR/NOTE-STTS3)
- [SVG] Jon Ferraiolo ed.; "Scalable Vector Graphics
(SVG) 1.0 Specification", W3C Proposed Recommendation, 19 July 2001
(http://www.w3.org/TR/2001/PR-SVG-20010719)
- [UI] Tantek Çelik, editor; "User Interface
for CSS3", W3C Working Draft, 16 February 2000
(http://www.w3.org/TR/2000/WD-css3-userint-20000216)
- [UNICODE] "The Unicode Standard: Version 3.0.1",
The Unicode Consortium, Addison Wesley Longman, 2000, ISBN 0-201-61633-5.
URL: http://www.unicode.org/unicode/standard/versions/Unicode3.0.1.html.
The latest version of Unicode. For more information, consult the Unicode Consortium's
home page at http://www.unicode.org/.
- [XML-NAMES] Tim Bray, Dave Hollander, Andrew Layman,
editors; "Namespaces in XML", W3C Recommendation, 14 January 1999
(http://www.w3.org/TR/REC-xml-names/)
- [YACC] "YACC - Yet another compiler compiler",
S. C. Johnson, Technical Report, Murray Hill, 1975